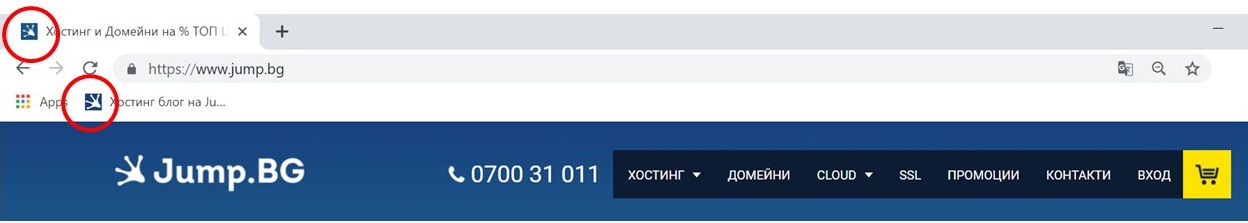
Всеки модерен и съвременен уеб сайт в интернет, независимо дали е личен блог или сложен корпоративен сайт, има специална икона, която се визуализира в браузъра.

Тази икона (Favicon) допълва вашата бранд идентичност и прави сайта ви разпознаваем, когато потребителя е заредил много табове в браузъра си. (Което се случва доста често при повечето потребители).
Ако не зададете собствен Favicon, то сайта ви все още ще има икона, но тя ще бъде или логото на WordPress (по подразбиране за всеки WordPress сайт), или изображение, което разработчиците на темата са задали, в случай че използвате готов пакет инсталация с тема и модули. (Често се срещат, ако си купите тема от ThemeForest или друг източник, откъдето изтегляте готов all-in-one пакет с WordPress инсталация, темата и необходимите модули).
В тези случаи освен, че няма да покажете бранда си на още едно място, но също така на потребителите ще им е по-трудно да се ориентират, а много от тях, могат да ви сметнат за не сериозна компания. Затова силно ви препоръчваме да добавите ваша такава, която в повечето случаи следва да е вашето лого или част от него.
В тази статия ще ви покажем три начина как да добавите Favicon към вашия WordPress сайт.
Посредством WordPress Customizer
Този начин за качване на Favicon е сравнително лесен и бърз. Четирите най-често срещани размера се генерират автоматично, когато добавите икона на сайта си, посредством настройките на WordPress. Важно е да се уверите, че каченото изображение е поне 512 x 512 пиксела. WordPress автоматично ще създаде другите размери от този оригинален файл.
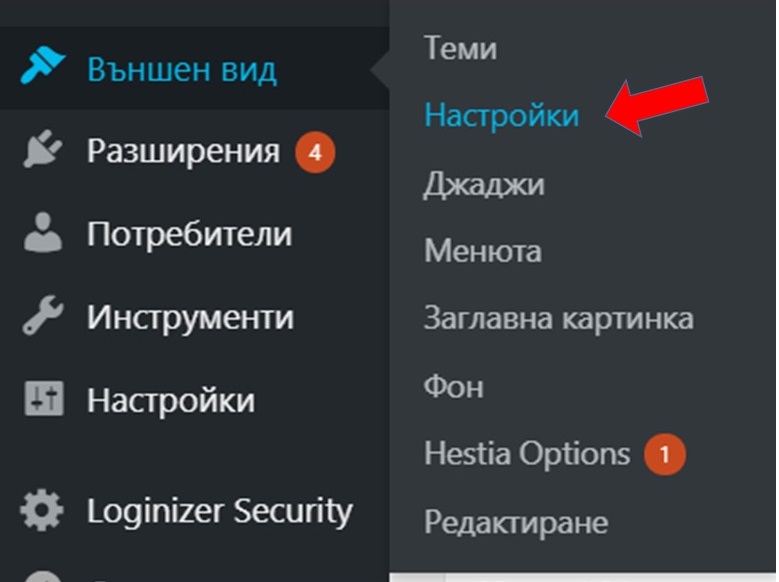
- От админ панела, изберете “Външен вид”, след което “Настройки”

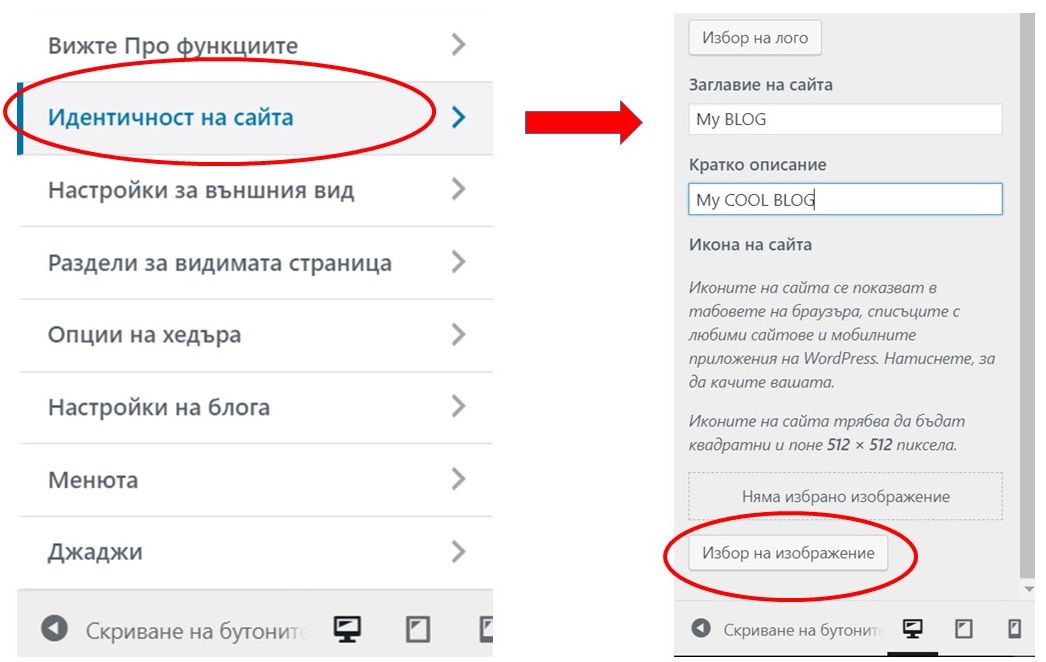
- От настройките изберете “Идентичност на сайта”, след което “Избор на изображение”

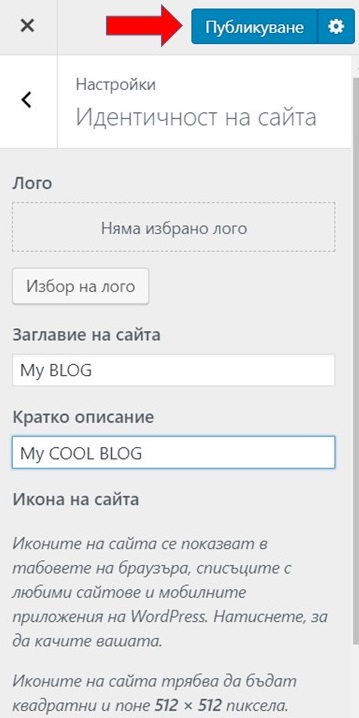
- След като сте избрали и качили изображението, единственото което трябва да направите и да Публикувате.

Посредством WordPress плъгини
Изберете и инсталирайте един от огромния избор от безплатни и платени плъгини на WordPress, за да добавите своя Favicon.
Favicon by RealFaviconGenerator
Изключително бързо проектирайте своята икона, която съвместима на всички основни платформи.

Този плъгин добавя Favicon както към вашия сайт, така и към вашите администраторски страници.

Посредством опциите на WordPress темата
Част от WordPress темите включват опция за качване на Favicon, посредством настройките на самата тема. Имайте предвид, че използвайки тази опция е възможно едно и също изображение да бъде използвано за няколко копия в сайта.
Добавянето на Favicon ще открои вашия сайт, измежду многото отворени табове в браузъра.

