В няколко материала ви споделихме информация как може да подобрите скоростта вашата Wordpress страница, като ще продължим това и в тази статия. За разлика от другите, днес ще се фокусираме върху оптимизацията с помощта на LiteSpeed cache.
Препоръчваме ви предварително да се запознаете с Как да направим ултра-бърз WordPress сайт с помощта на LiteSpeed и PHP7.2 , като там сме описали и защо ви е необходим LiteSpeed cache плъгина.
Също така той трябва да бъде поставен, за да може да използвате описаните настройки по-долу. В случай, че не сте сигурни как да поставите нов плъгин, може да използвате този материал.
Днес основно ще разгледаме три аспекта - Minification, Combination и HTTP/2 Push. Предварително достъпете административния панел на Wordpress инсталацията ви -> Litespeed cache -> Settings и кликнете на "Advanced View" в горната част на прозореца.
1. Minification
Този процес засяга файловете, които са създадени за програмните езици JavaScript, CSS и HTML (разширения на файловете .js .css и .html) и основно се използва за тях. В самата му основа това е процес, който отстранява празните пространство, нови линии и коментари в тези файлове. Това редуцира общия им размер и те се зареждат по-бързо.
Опциите може да активирате посредством административния панел на Wordpress инсталацията ви -> Litespeed cache -> Settings -> Optimize -> CSS Minify,JS Minify и HTML Minify. Активират се, след като промените слайдъра на ON и запаметите промените от бутона “Save Changes”.
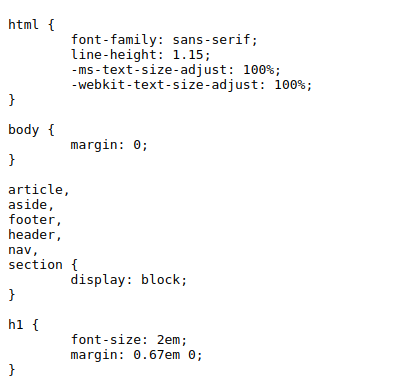
Ето пример за Minification в действие:
Преди:

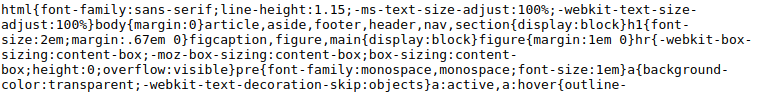
След:

От тези изображения може да наблюдавате как биват премахвани тези празни пространства, но самия код остава непроменен и функционалността му не се губи.
2. Combination
Това е процес, при който няколко файла от една категория, примерно CSS биват комбинирани в един общ файл. Предимството при тази операция е, че файловете стават по-малко на брой и съответно заявките от клиента към сървъра стават по-малко.
От своя страна това води и до по-малко натоварване на вашата страница към сървъра. Също така потенциално повтарящ се код може да бъде премахнат, което ще доведе и до по-бързото зареждане на страницата ви.
Важно е да се отбележи, че функционалността на кода не бива променяна в нито един етап при тази операция, а само бива комбинирана.
Активирайте опциите CSS Combine и JS Combine от настройките на Litespeed cache.
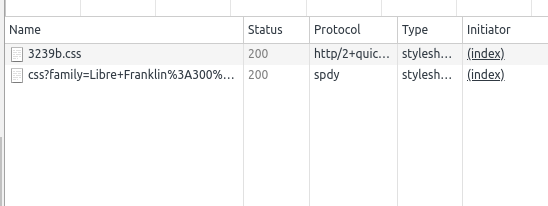
Ето отново пример за това:
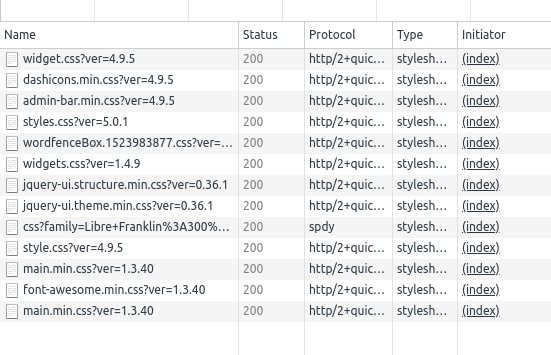
Преди:

След:

При първото изображение се зареждат 13 на брой CSS файла, а след като сме активирали комбинирането се зареждат само 2. Само при този тип файлове, редуцираме заявките към сървъра с 11 броя.
3. HTTP/2 Push
HTTP/2 е нова версия на мрежовия протокол HTTP. В тази нова версия, той е значително оптимизиран, подобрява комуникацията на ниво клиент-сървър и понижава използването на трафик.
Да предположим, че файла на началната ви страница home.html е поискан да бъде зареден от страна на клиента. При този процес HTTP/2 предполага, че браузъра на клиента ще изиска в последствие и JS/CSS файловете и поради тази причина ги изпраща предварително, още при първата заявка към home.html. Така се намаляват заявките към страницата ви.
Важно е да отбележим, че това е специфика на HTTP/2 и поради това, за да действа е необходимо да бъде използван https протокола. Това е осигурено от нас, като за всички наши клиенти, които използват споделен хостинг планове и са насочили домейн имената към наши сървъри, има издадени безплатни SSL сертификати.
Активирайте CSS HTTP/2 Push и JS HTTP/2 Push.
CSS:

JS:

Преместете слайдъра на ON и запаметете настройките от бутона “Save Changes”.
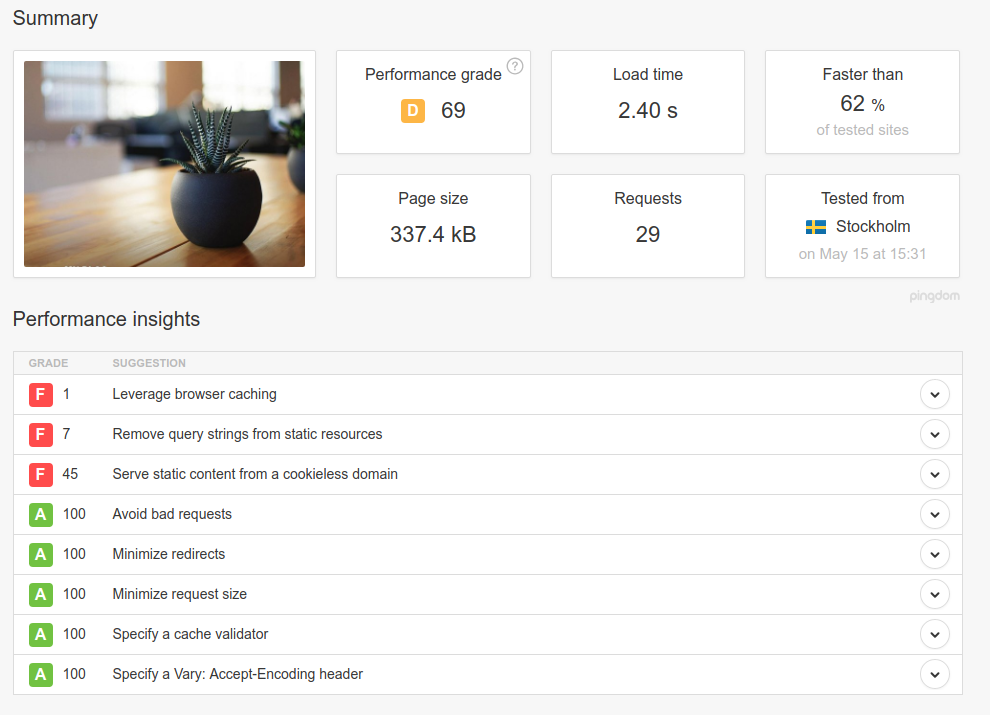
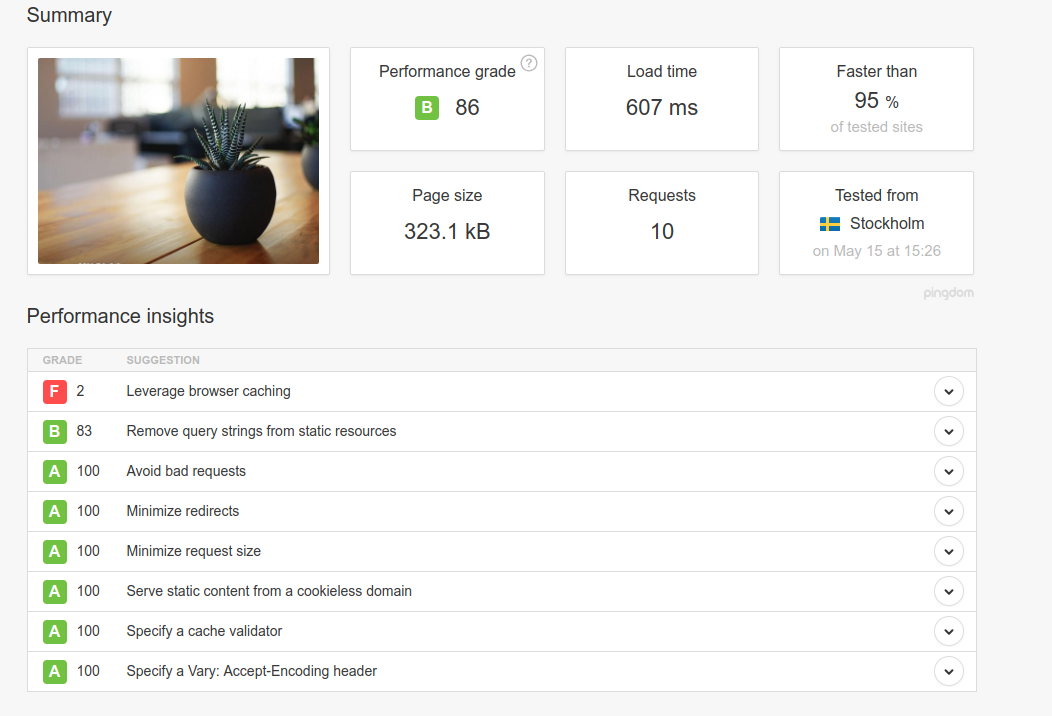
Проведохме и независим, външен тест от https://tools.pingdom.com/ , за да наблюдаваме резултатите преди и след промените. Ето ги и тях:
Преди:

След:

От резултатите по-горе можем да забележим няколко важни аспекта:
- Оценката за сайта се е покачила от 69 на 86.
- Времето за зареждане се е променило от 2.40s на 607ms.
- Извършените заявки са намалели от 29 на 10.
Оценката се е променила предимно от два параметъра:
- Remove query strings from static resources - Премахване на query strings от статичните ресурси, като “?ver=1.0.5.
- Serve static content from a cookieless domain - Сервиране на статичното съдържание от домейн, който не притежава cookies (бисквитки), като това не е необходимо за CSS,JS или HTML файлове.
Поради факта, че сме редуцирали значително количеството на зарежданите ресурси (CSS и JS файлове), съответно са отстранени голяма част от тези нередности. Също така, при процеса Minify се създават нови файлове за вашите скриптове, които не съдържат query strings.
Ще отбележим, че не препоръчваме да използвате по-горните опции, когато разработвате страницата си. Minify код се чете трудно и не съдържа коментари, които да ви насочват, а при комбинирани файлове трудно може да се намери началният файл.
Разработчиците на този плъгин са помислили и за това, и поради тази причина буквално с няколко клика на мишката може да спирате и пускате опциите, без затруднение.

Ако се нуждаете от помощ за своя WordPress сайт, разгледайте нашата услуга - WordPress Support! Екип от професионалисти с богат опит ще се грижат за Вашия проект 24/7 с мониторинг и реакция в критични ситуации.